技术笔记
一名已转行的程序员WDCP管理面板忘记ROOT MYSQL密码及重置WDCP后台登录密码方法
2017-04-13 / 代码笔记 / 707 次围观 / 6 次吐槽第一、重置WDCP面板ROOT MYSQL密码
首先,我们要确定自己使用的是最新版本的WDCP管理面板。我们SSH登录自己的VPS主机,然后输入下面的命令。
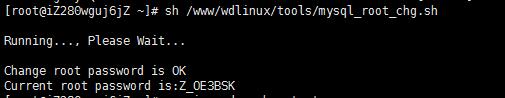
sh /www/wdlinux/tools/mysql_root_chg.sh
稍等之后我们就可以看到这样的执行界面,重置的密码出现。
这样我们就可以通过ip:8080/phpmyadmin登录我们的MYSQL数据库管理。
第二、重置WDCP后台登录密码
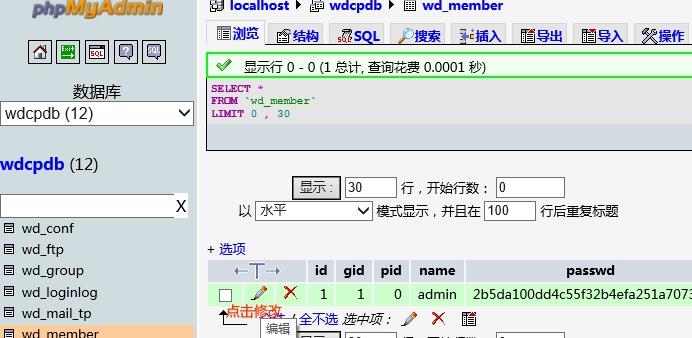
打开 ip:8080/phpmyadmin登录我们的WDCP数据库管理界面,如果我们有知道ROOT MYSQL密码就直接登录,如果不知道,或者忘记了,那就参考第一步重置。
然后找到WDCPDB数据库,修改对应的wd_member表格对应的管理员字段。
登录之后,我们可以根据自己的需要设置自己熟悉的。
推荐您阅读更多有关于“”的文章
Powered By Z-BlogPHP
Copyright 技术笔记 Rights Reserved.
已有6位网友发表了看法:
发表评论